How Do I Create a Subdomain in Hostgator to Upload Files to ?

Subdomains are subdivisions of a website'due south principal domain. In the web address, the name of a subdomain appears before the domain name with a catamenia separating them. For example, Extra Life'southward domain is extra-life.org and the Extra Life Customs website is a subdomain of Extra Life, community.actress-life.org. Subdomains are themselves websites. They can host WordPress sites, forums, wikis, custom HTML, games… Pretty much anything the main domain can host, a subdomain tin can as well.
If you already accept a website hosted through HostGator, you can accept as many subdomains as yous want. How do you lot create a subdomain though, and how exercise y'all upload custom content to it? This guide will walk you through how to host a Unity 3D or RPG Maker MV project on a subdomain of your HostGator-hosted website, simply steps 2 and 3 apply to whatever custom HTML y'all desire to host. If the game stuff doesn't apply to you, skip to at that place. Otherwise, read on! This tutorial assumes yous are using a Windows machine, simply the steps are like for other platforms.
Step one: Build your game
If you'd similar to host a game you've congenital on a subdomain of your website and you haven't congenital the game for the spider web even so, evidently, you'll need to do that. 🙂 Beneath are bones instructions for Unity 2018 and RPG Maker MV.
Unity 2018
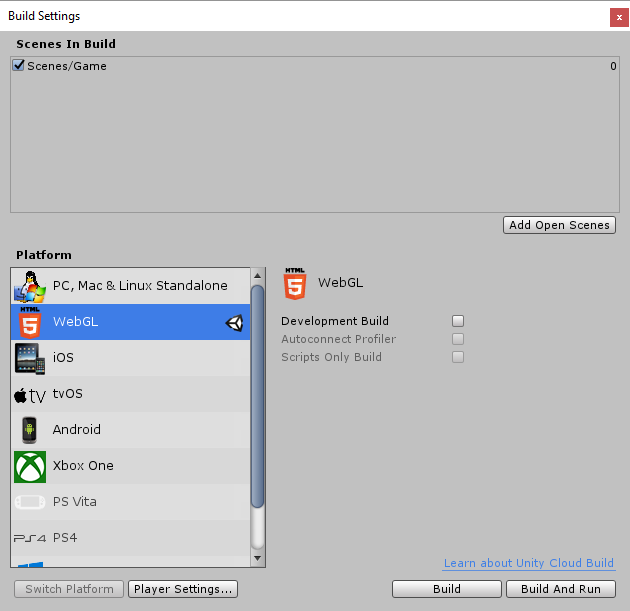
In Unity, open up the File menu and select Build Settings…

In the post-obit window, cheque the scenes to include in the build and select WebGL as the Platform. You tin can find more settings by clicking the Projection Settings… button. This article on Unity's website has more data well-nigh these settings, the build process, and its products.
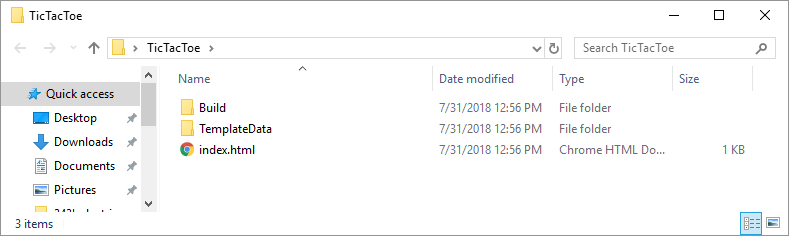
When you lot're satisfied, click Build. Note that if you don't have WebGL back up installed, y'all will be prompted to install it. Otherwise, you'll then select a folder to salve the game files in. Unity will build the game and save two folders and an index.html file to your selected location.

You can test the game by opening the index.html file in a web browser. If y'all utilize Chrome, it typically doesn't like accessing local files and will likely display an error message. You might desire to use Firefox or some other browser instead.
RPG Maker MV
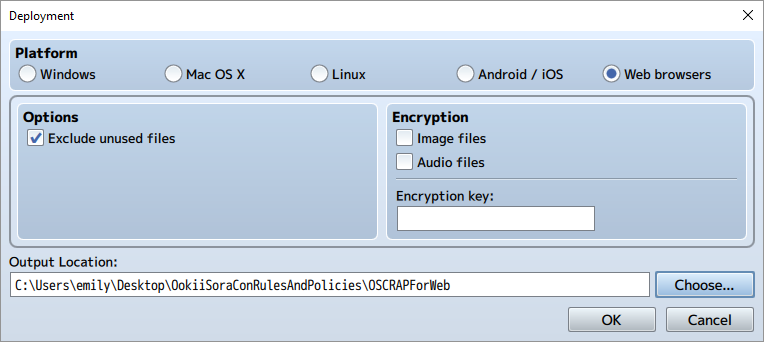
In RPG Maker MV, open up the File menu and select Deployment…

In the following window, cheque "Web browsers" from the Platform radio buttons and select an Output Folder. I also recommend checking the "Exclude unused files" option. If desired, you tin also select to encrypt your Paradigm or Sound files. When you're done, click OK.
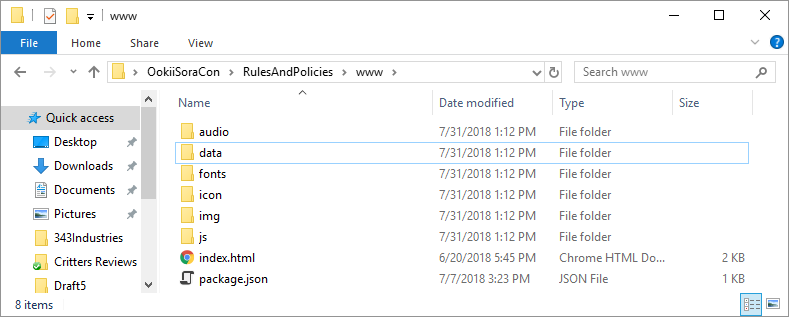
Within the location you selected, RPG Maker volition produce an index.html file and several folders of assets. If you lot've added any extra folders to your RPG Maker project, these volition also exist copied automatically. I, for instance, had a folder where I saved json files produced by the Character Generator and a folder of Photoshop files for custom epitome assets. Feel gratis to delete these extra folders if they aren't required for your game to run.

Y'all tin exam the game by opening the index.html file in a spider web browser. If y'all utilize Chrome, it typically doesn't like accessing local files and will likely display an error bulletin. You might want to employ Firefox or another browser instead.
Step 2: Create a Subdomain
If you don't have a subdomain for your project already, you lot'll need to create one. Yous can do this within your website's cPanel.

Pace 2a: Login to cPanel
HostGator will have sent you an email with instructions on how to access cPanel when yous purchased your domain and hosting service. Since I use shared web hosting, I log in to cPanel by navigating to a web accost that looks something similar "gator1234.hostgator.com:2083". Once there, you'll be prompted for your cPanel username and password. Note that these are separate from your credentials for inbound the HostGator Customer Billing Portal or, if your main domain hosts a WordPress website, your WordPress credentials.
Y'all can find other methods to log in to your cPanel in HostGator'southward commodity on the topic here.
Stride 2b: Create a Subdomain
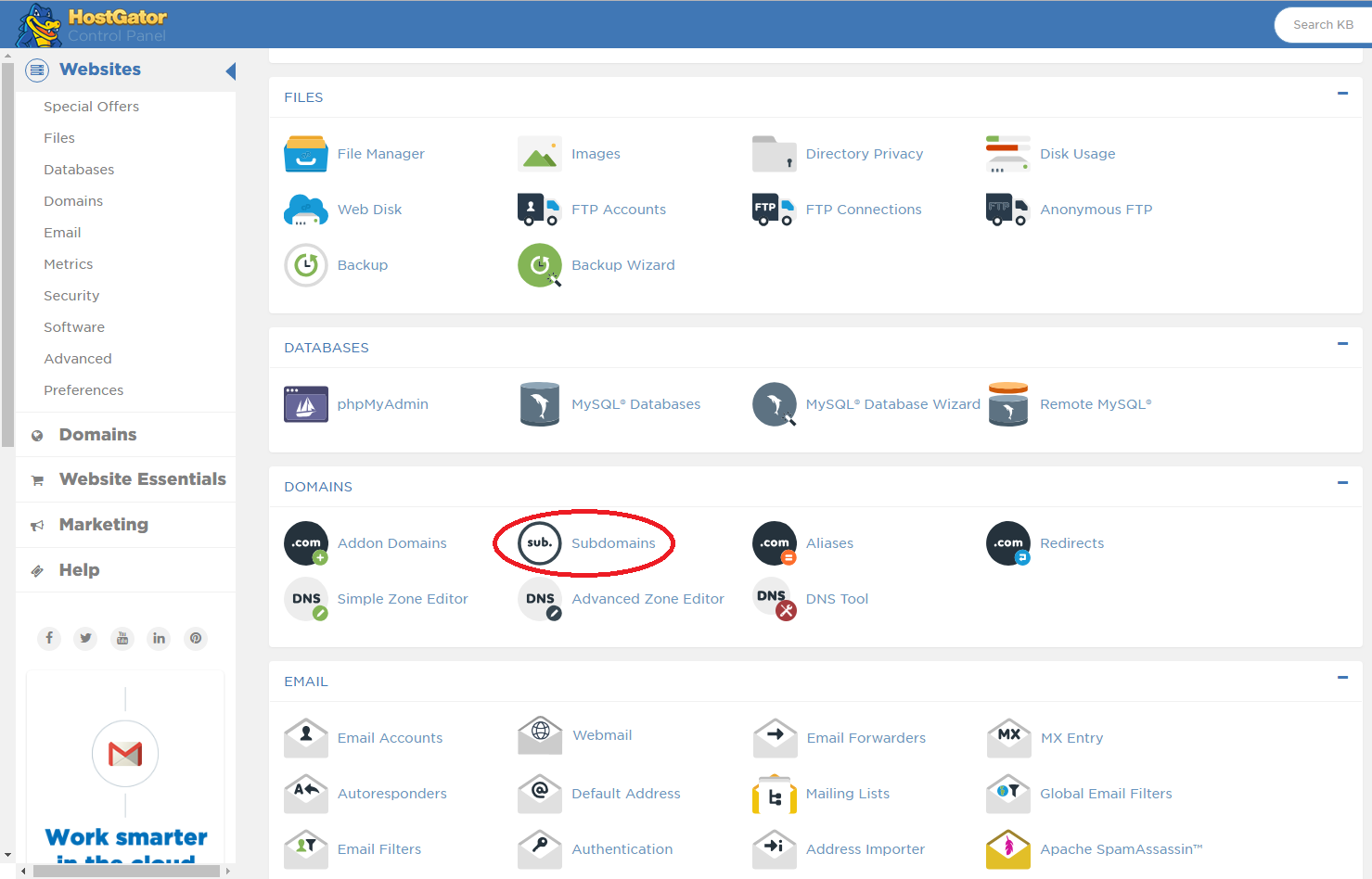
In cPanel, scroll down to the Domains section and click Subdomains.

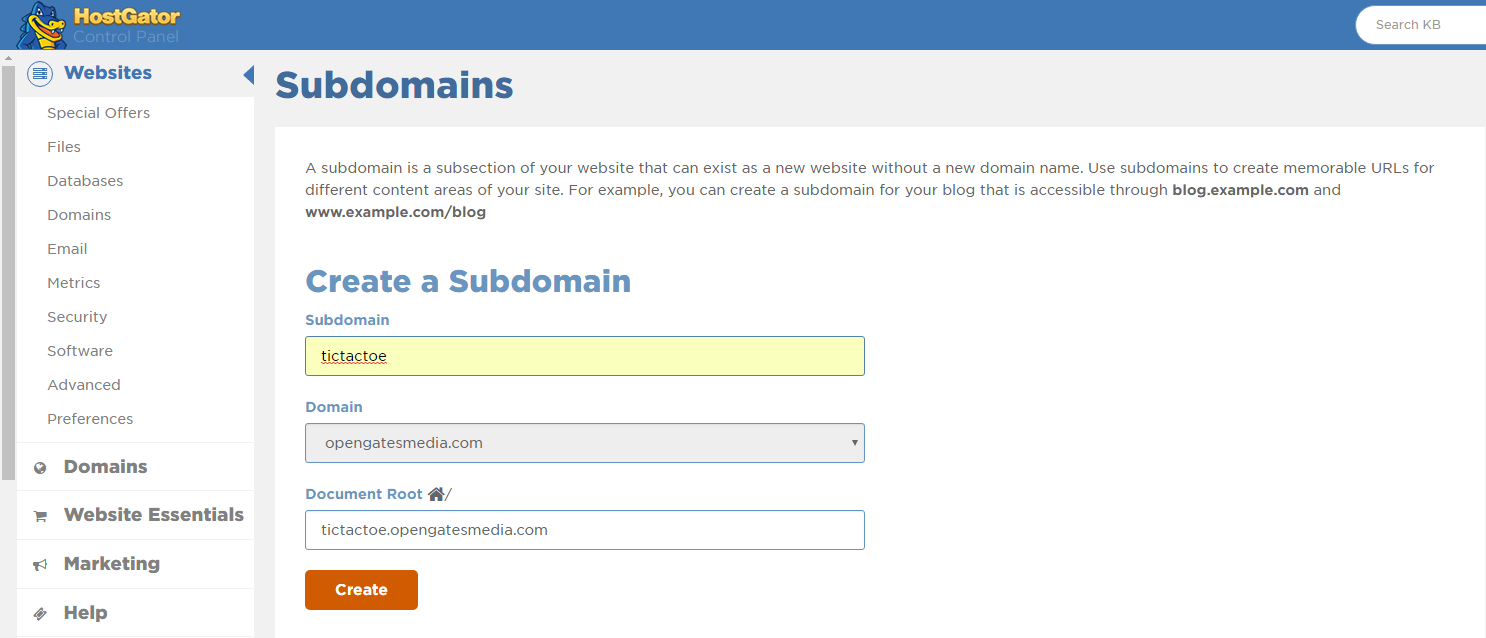
On the following page, enter the name of your subdomain in the Subdomain field. For example, if I wanted to host a Tic-Tac-Toe game, I could enter "tictactoe" as my subdomain.
When you're washed, click Create. You'll see the Document Root field automatically populate with a folder that will incorporate the subdomain's files on the web server. In my case, this default location is "tictactoe.opengatesmedia.com".
Step iii: Upload the game files to your website
At present that the game is congenital and has a destination, y'all're ready to upload the files to your website. We'll exercise this with an FTP Client. If you've never used i before, this tutorial will utilise FileZilla. You can download it here.
Stride 3a: Connect the FTP Client to the web server
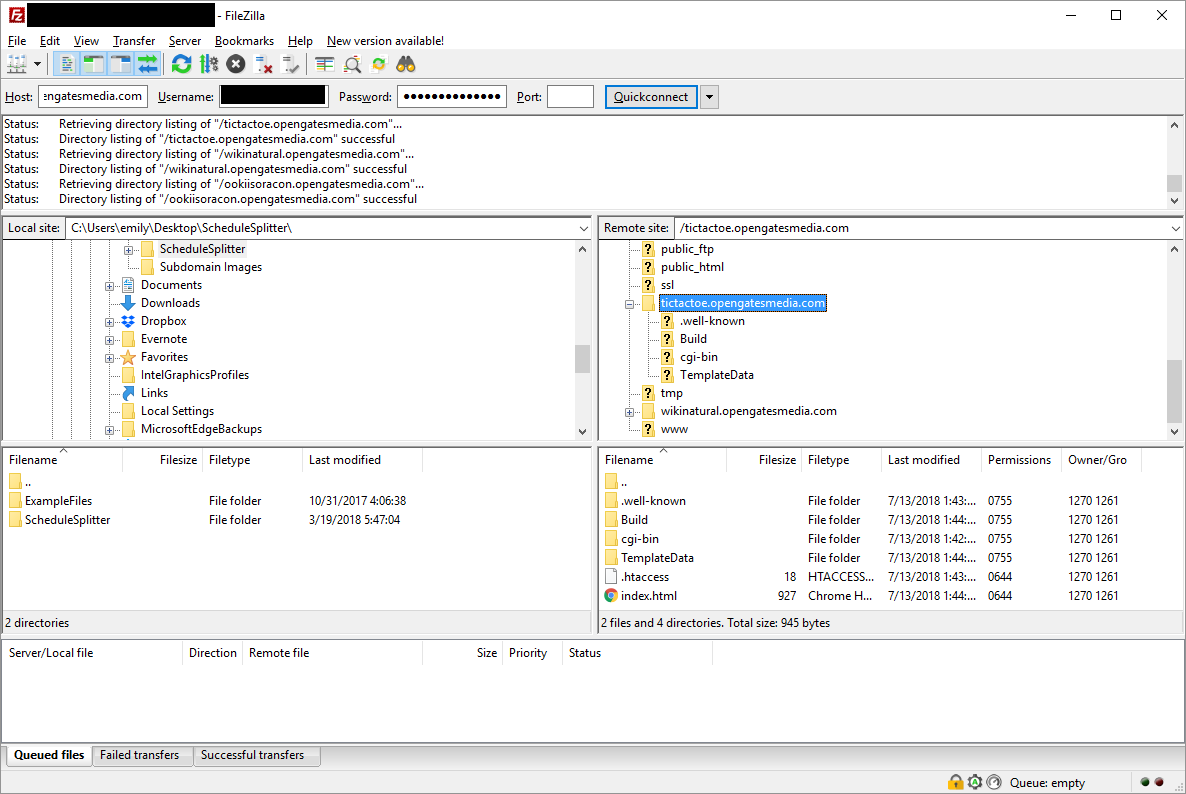
By default in FileZilla'south interface, the binder hierarchy displayed on the left corresponds to the contents of your computer. The hierarchy on the right corresponds to the folders and files on the web server, provided you're connected to one. Let's exercise this now.
Near the acme of FileZilla's interface, you lot'll see a Host, Username, and Password field. Enter your domain name in the Host field. For me, this is opengatesmedia.com. Don't include "http://" or "https://". The username and password are the same equally you lot would use to login to cPanel in a web browser. Once you've entered this information, click Quickconnect. You should now see the folders on the web server displayed on the right.

Footstep 3b: Copy the files to the subdomain folder
The subdomain's files will exist located in the folder specified in the Document Root field when yous gear up up your subdomain. If you lot didn't change the default location, this will be a binder in the root directory with the name <yoursubdomain>.<yourdomain>.com. Mine, for example, is called "tictactoe.opengatesmedia.com". Within this binder, you lot'll find two sub-folders and a .htaccess file. Add your game's alphabetize.html file and the other generated folders to this binder. In FileZilla'south interface, you tin can do this by navigating to the files' location on your reckoner on the left and dragging them to the subdomain'south folder on the correct to copy them to the server. You can also open a split up file browser window on your computer and drag-and-driblet them to the subdomain folder from there.
Once the files accept finished copying, navigate to your subdomain in a spider web browser. For me, that's tictactoe.opengatesmedia.com. If you get a 404 Not Found fault, you may need to wait a few minutes to a couple hours for HostGator to finish setting up your subdomain. When everything's upwards and running, you should be able to see and play your game!
Source: https://opengatesmedia.com/2018/07/upload-content-hostgator-subdomain/
0 Response to "How Do I Create a Subdomain in Hostgator to Upload Files to ?"
Post a Comment